CLI 2.0 has been released!


Tolgee CLI version 2.0 brings support for various file formats, so you can import/export them effortlessly and also a new tagging command, which will help you to organize your keys in the development cycle.


Tolgee CLI version 2.0 brings support for various file formats, so you can import/export them effortlessly and also a new tagging command, which will help you to organize your keys in the development cycle.
Translating an App to multiple languages (localization) is tricky part of many applications. Tolgee is simplifying the localization process and saves developer's time by removing repetitive tasks 🔁 ❌.
In this article, we'll explore how Tolgee offers a streamlined solution for React localization, empowering developers to efficiently translate and adapt their applications for diverse audiences. From simplifying text translation to providing in-context editing features, Tolgee revolutionizes the localization experience for React developers.
Saving time? That's what I want. Show me how to localize my React app!
With the introduction of Next.js 13 and the app router featuring React server components, there has been a strong push to enable Tolgee to work within this new paradigm.
Considering the app router is still in beta and Next.js API adjustments might occur, we opted for this article (instead of creating an npm package right away) to explain how Tolgee can work with the server.
Reducing the size of your production bundle can be a significant challenge, particularly when it comes to including unnecessary code. Libraries like React, React Query or Redux include useful developer tools, but they exclude them on production where it would be just an unnecessary bulk. It is not a new problem, but it is hard to do when you don't have a deep knowledge of different build systems. In this article, we'll explore a solution to this problem that involves including developer tools conditionally, based on the environment in which the package is being used.
As a React developer, I have an suspicion to JS classes usage. In React bubble, it feels like a bad practice when I see them somewhere.
However, recently I got a task to rewrite our @tolgee/core, which is VanillaJS, and so far, there have been classes everywhere. I somehow felt it is not right. But then I realized that I don't actually know how to replace classes outside of React. Hmm ...

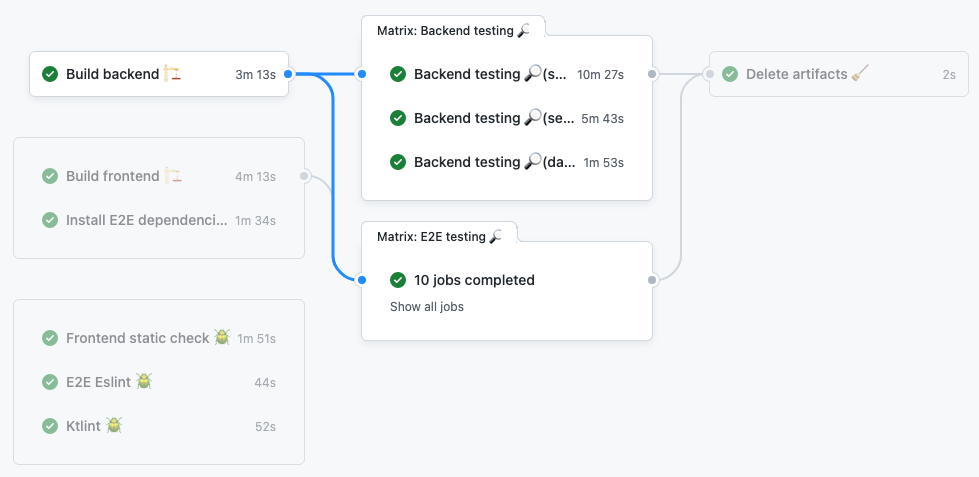
In this article, I would like to describe how I optimized our Spring Boot tests to run a bit faster.

Two months ago, I was looking for a solution how to speed up pipeline in our monorepo. As an immediate answer I found basically two alternatives Nx (from Google) and Turborepo as a new cool project from well known opensource author (Jared Palmer). I was immediately drawn towards Turborepo as it was really hyped everywhere. Also, it is quite minimalistic, simple to use and it looked like exact fit for our use-case. So I got into it.
Most of the information systems using user authentication also work with some kind of avatars - images enabling other users to see who commented, posted or made anything else in the system. When we want to be able to show user avatars, we need to enable users to upload their avatar or generate some default. In this article I am going to show you how to:
jdenticoncropper.js and react-cropper librariesSo you develop an app in React and you want many users to use it, right? To make your app usable for users in foreign countries, you have to translate your App to their languages. 🇬🇧 🇨🇳 🇮🇹 🇪🇸 🇫🇷
In this article, I am going to show you, how to integrate i18next and Tolgee into your project and how easy and fast you can translate a React app using these tools.
Tolgee has also its native integrations. Which are a bit easier to set up, so if you're not used to i18next, maybe it would be easier for you to start with those.