CLI 2.0 has been released!


Tolgee CLI version 2.0 brings support for various file formats, so you can import/export them effortlessly and also a new tagging command, which will help you to organize your keys in the development cycle.


Tolgee CLI version 2.0 brings support for various file formats, so you can import/export them effortlessly and also a new tagging command, which will help you to organize your keys in the development cycle.


In today's global market, making your web application accessible to a diverse audience is crucial. Localization enables apps to adapt to different languages and cultural contexts, enhancing user experience.
Tolgee simplifies localization with its open-source i18n tool, combining a localization platform and SDKs. It provides features like in-context translation and automatic screenshot generation, making translation easy for developers and translators. Svelte is an open-source frontend framework that compiles components into small, performant JavaScript modules.
In this tutorial, you'll learn how to implement localization in your Svelte app using Tolgee. Let's get started!
Translating an App to multiple languages (localization) is tricky part of many applications. Tolgee is simplifying the localization process and saves developer's time by removing repetitive tasks 🔁 ❌.
In this article, we'll explore how Tolgee offers a streamlined solution for React localization, empowering developers to efficiently translate and adapt their applications for diverse audiences. From simplifying text translation to providing in-context editing features, Tolgee revolutionizes the localization experience for React developers.
Saving time? That's what I want. Show me how to localize my React app!
It's the year 2023, and most of the companies developing localized apps spend a massive amount of time and money on localization. For the uninitiated, localization might look simple. But it's not. Until now, the results of machine translators were not good enough to be used in public-facing apps. But that's about to change.

Sometimes you might want to import the localization i18n data to Tolgee using the API and your custom script. In this tutorial, I am going to show you how to do that using Axios.


In this article, I would like to describe how I optimized our Spring Boot tests to run a bit faster.

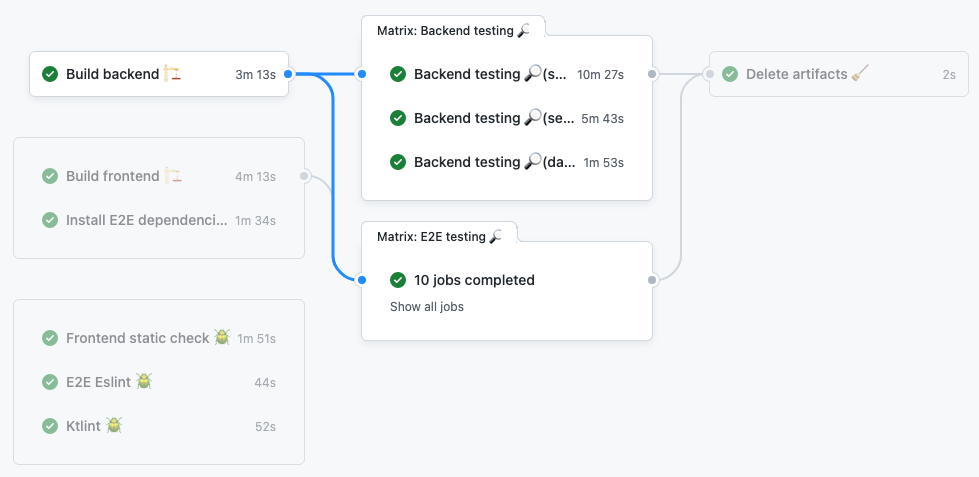
Two months ago, I was looking for a solution how to speed up pipeline in our monorepo. As an immediate answer I found basically two alternatives Nx (from Google) and Turborepo as a new cool project from well known opensource author (Jared Palmer). I was immediately drawn towards Turborepo as it was really hyped everywhere. Also, it is quite minimalistic, simple to use and it looked like exact fit for our use-case. So I got into it.
Most of the information systems using user authentication also work with some kind of avatars - images enabling other users to see who commented, posted or made anything else in the system. When we want to be able to show user avatars, we need to enable users to upload their avatar or generate some default. In this article I am going to show you how to:
jdenticoncropper.js and react-cropper librariesSo you develop an app in React and you want many users to use it, right? To make your app usable for users in foreign countries, you have to translate your App to their languages. 🇬🇧 🇨🇳 🇮🇹 🇪🇸 🇫🇷
In this article, I am going to show you, how to integrate i18next and Tolgee into your project and how easy and fast you can translate a React app using these tools.
Tolgee has also its native integrations. Which are a bit easier to set up, so if you're not used to i18next, maybe it would be easier for you to start with those.
We always recommend preparing projects for localization as soon as possible. A lot of people, we are talking with, say that they are in early stage of development of their app and localization 🌎 is something they don't need right now.
Setting localization aside is not a good idea, and I am going to tell you why.